Page speed directly affects SEO rankings and user experience in 2024. Google reports 53% of mobile users abandon sites taking over 3 seconds to load. According to Akamai, even a 100-millisecond delay reduces conversions by 7%. SearchMetrics found faster pages rank 5 positions higher in Google results, proving speed’s direct impact on SEO.
Table of Contents
Understanding Page Speed SEO
Page speed has become a crucial Google ranking factor, especially for mobile search. Here are some key findings that demonstrate its importance:
- Google measures page speed first
- Speed directly impacts your Core Web Vitals score
- Faster pages get crawled more frequently
- 54% of users abandon sites that take more than 3 seconds to load
The impact on your business is significant too. Faster page loads lead to:
- Higher search engine rankings
- Better conversion rates & more leads
- Lower bounce rates & longer sessions
- Improved ad performance & ROI
Is your site up to speed?
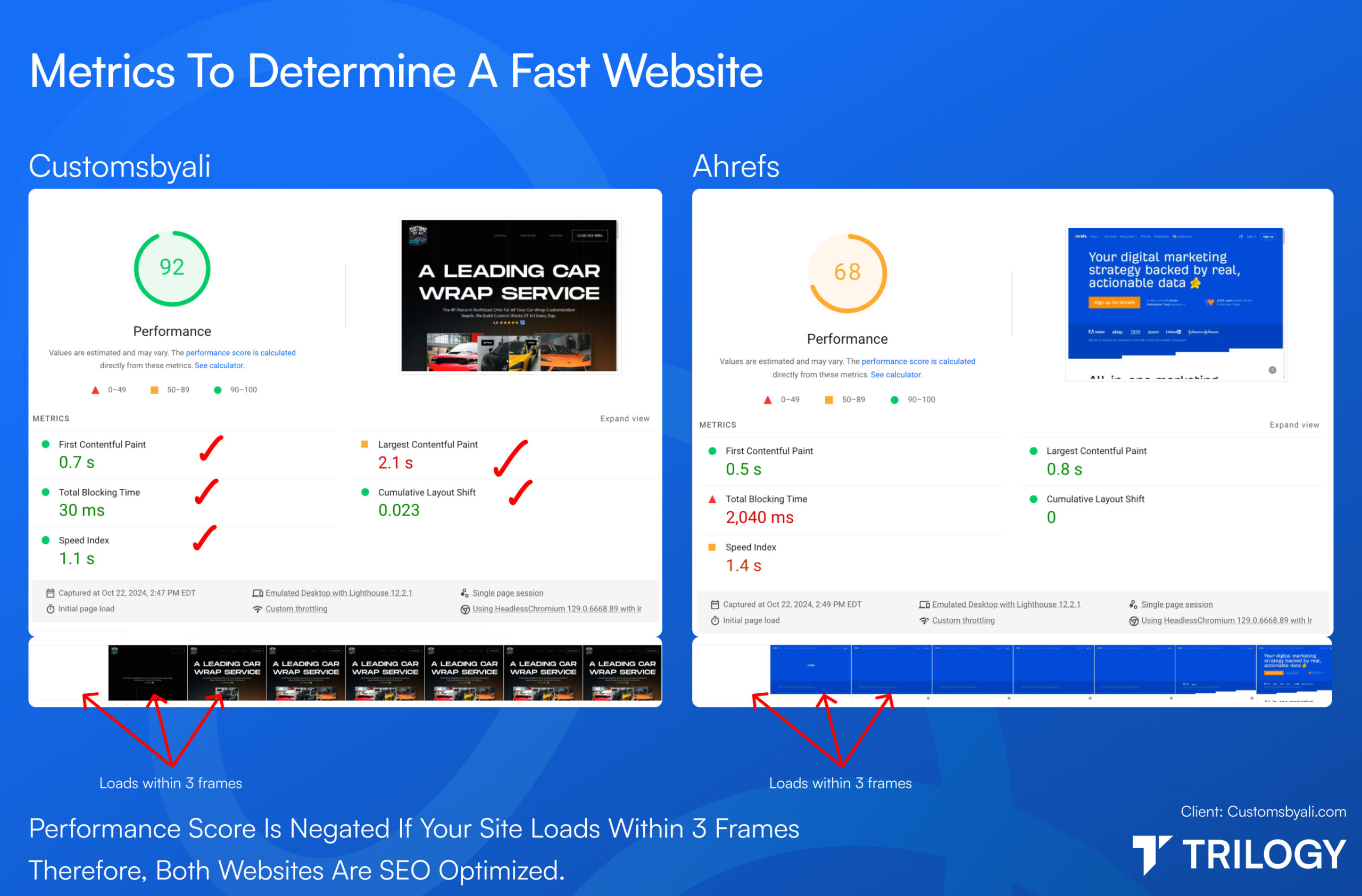
Critical Speed Metrics

To improve your page speed, you first need to understand how it’s measured. These are the most important metrics to focus on:
1. Largest Contentful Paint (LCP)
- Target: Under 2.5 seconds
- Impact: 25% ranking boost when optimized (Backlinko)
- Status: Critical ranking factor
LCP measures how long it takes for the main content of a page to load. Our LCP optimization service can improve your score and boost rankings.
2. First Input Delay (FID)
- Target: Under 100 milliseconds
- Impact: 18% more conversions (Deloitte)
- Status: User experience signal
FID assesses a page’s interactivity and responsiveness.
3. Time to First Byte (TTFB)
- Target: Under 200 milliseconds
- Impact: Indicator of server response time
- Status: Technical SEO factor
TTFB measures your server response time, which is crucial for fast page loads. Upgrade to our AWS hosting for lightning-fast response times.
4. Cumulative Layout Shift (CLS)
- Target: Under 0.1
- Impact: 38% lower bounce rate (WebsiteBuilderExpert)
- Status: User experience metric
CLS evaluates the visual stability of your page as it loads. Our developers can eliminate frustrating content shifts.
Common Speed Issues

Now that you know how speed is measured, let’s look at some of the most common culprits of slow page loads:
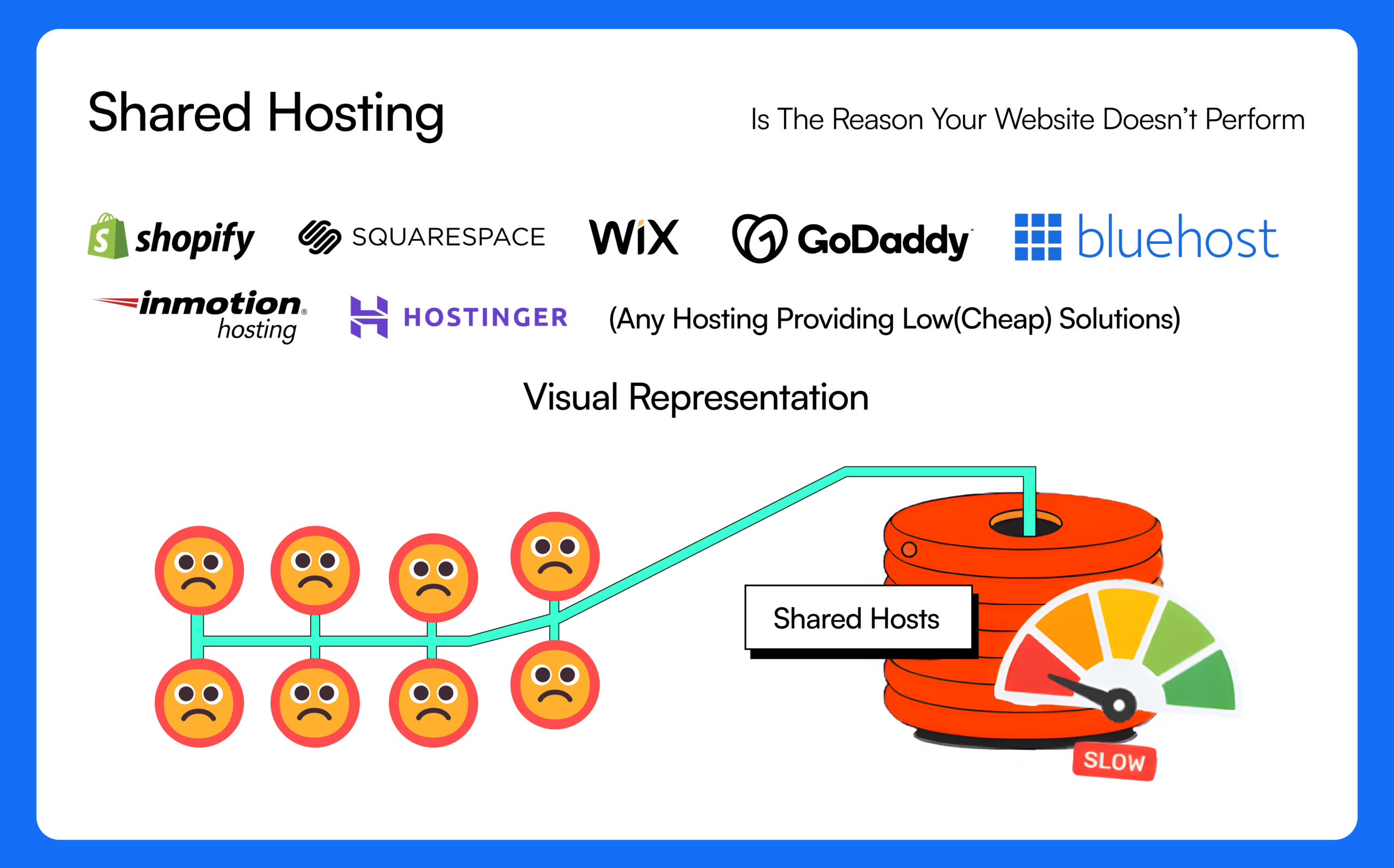
1. Hosting Problems
Many websites are held back by lackluster hosting, such as:
- Shared hosting server limitations
- Poor server location/response times
- Limited resources & bandwidth
- Outdated tech stacks
Problem Spotlight: Shared Hosting
Most hosting providers cram 150+ websites on a single server, leading to:
- Slow & inconsistent performance
- Frequent downtimes & errors
- Poor user & crawler experiences
2. Unoptimized Images
Images are often the largest files on a page. Common image issues include:
- Unoptimized file formats (JPEG vs WebP)
- Lack of compression
- Inefficient lazy loading
- Unnecessarily large dimensions
3. Bloated Code
Inefficient code can significantly slow down your site, especially with issues like:
- WordPress plugin bloat
- Excessive or outdated plugins
- Unminified CSS & JS files
- Poor browser caching setup
Is your code optimized for speed?
With all factors considered is it truly worth it for you business to save, when in the long run its more damaging?

While shared hosting platforms seem cheaper initially, they often end up costing more in the long run due to upgrade fees, transaction costs, and performance limitations.
Solutions & Optimizations
Improving page speed requires a multi-pronged approach. Here are some impactful optimizations to implement:
1. Immediate Wins
Some speed optimizations can be implemented quickly for immediate results:
- Switch to dedicated AWS hosting
- Implement automated image optimization
- Enable server-side & browser caching
- Set up a global CDN for faster delivery
2. Technical Optimizations
Achieving peak performance requires some technical heavy lifting:
- Minify & compress CSS, HTML & JavaScript
- Optimize your database queries & structure
- Implement browser caching best practices
- Enable Gzip or Brotli compression
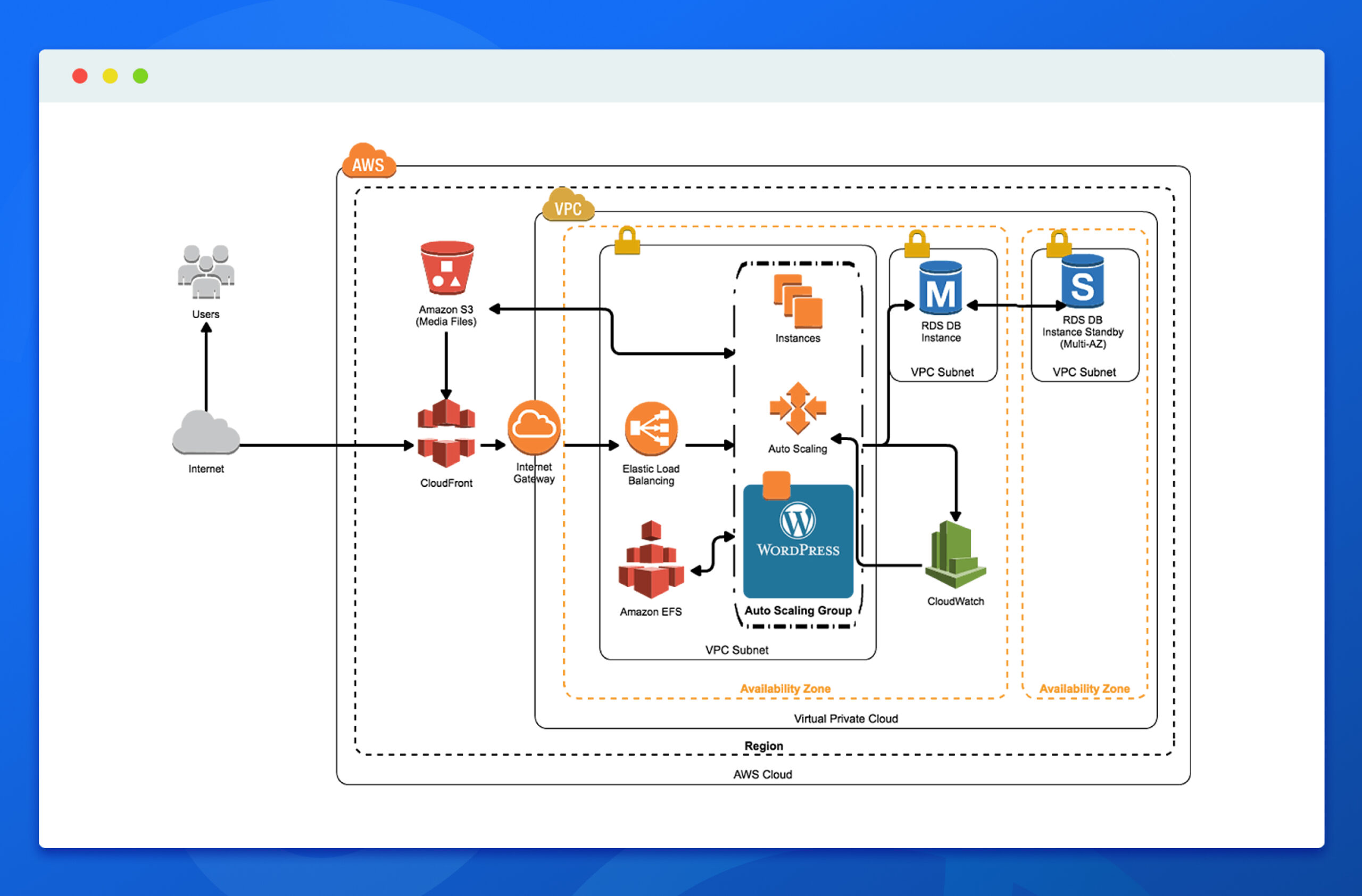
AWS Hosting Advantage

Here at Trilogy, our unique AWS hosting stack powers our clients websites:
Why Trilogy Outperforms Traditional Hosting
| Feature | Typical Shared Host | Our Hosting on AWS |
|---|---|---|
| Server Type | Shared | Dedicated |
| Response Time | 800ms+ | <100ms |
| Uptime | 99.9% | 99.99% |
| Scale Capability | Limited | Automatic |
| Global CDN | Extra Cost | Included |
| Resource Allocation | Shared | Dedicated |
| Website Maintenance | None(3rd party +$500-1000/m) | Included in plan |
Ready to experience the power of AWS? Book a hosting consultation.
Implementation Guide
Feeling overwhelmed? Follow our step-by-step implementation guide:
- Run a Comprehensive Audit
- Test your site with Google PageSpeed Insights
- Check your Core Web Vitals
- Analyze server response times
- Document current metrics
- Upgrade Hosting Infrastructure
- Move to dedicated hosting on AWS
- Configure a global CDN for faster delivery
- Set up caching on the server & browser levels
- Optimize your server settings
- Optimize Your Content
- Compress all images using WebP format
- Minify your HTML, CSS & JavaScript
- Implement lazy loading for offscreen content
- Remove render-blocking resources
- Book our image and code optimization services

Summary
Throughout this guide, we’ve explored the critical role of page speed in 2024’s SEO landscape. As a full-service web design and development agency, we’ve helped businesses achieve exceptional performance through both technical optimization and strategic infrastructure choices.
Key Impact Metrics:
- 53% of mobile users abandon sites that take over 3 seconds to load
- A 100-millisecond delay in load time reduces conversions by 7%
- Optimized LCP can provide up to 25% ranking boost
- Improved stability reduces bounce rates by 38%
Essential Speed Metrics Targets:
- Largest Contentful Paint (LCP): Under 2.5 seconds
- First Input Delay (FID): Under 100 milliseconds
- Time to First Byte (TTFB): Under 200 milliseconds
- Cumulative Layout Shift (CLS): Under 0.1
Our Development Approach: As web design and development experts, we deliver comprehensive speed optimization through:
- Custom-built, lightweight websites optimized for performance
- Advanced caching and code optimization techniques
- Strategic use of AWS infrastructure for superior hosting performance
- Expertly configured global CDN implementation
- Continuous monitoring and optimization
What sets our development approach apart:
- Server response times under 100ms (vs. 800+ ms on shared hosting)
- 99.99% uptime guarantee (vs. typical 99.9%)
- Auto-scaling capability for traffic spikes
- Built-in performance monitoring
- Development best practices that prioritize speed

